Overview
本篇博客分享如何在 Hugo 中快速部署 utteranc 博客评论系统。
此外,作者在压测环境下做了一系列针对该系统的实验。任何你对这个系统可能遇到的极端情况,以及想知道结果但不敢操作的相关行为的代价都详细记录在了文章末尾的 Conclusion中,望有助。
作者所使用的测试环境是 Hugo/theme:Stack + Github Pages,使用的环境信息如下:
| ID | Content |
|---|---|
| OS | Windows |
| hugo version | hugo v0.88.1-5BC54738+extended |
| hugo theme | hugo-theme-Stack v3.2.0 |
注意: 若您将本篇博客作为您部署 utterances 的参考思路,默认您已具备一个可以正常运作的 Hugo 个人站点。
WHAT utterances
utterances 是一种基于 GitHub issues 构建,可以将 GitHub issues 作为博客评论载体的轻量级评论小部件。截止至2020/09/21,此项目扔拥有以下特性:
- 完全开源
- 不追踪流量,没有广告,完全免费
- 不阻断流量,所有的评论数据都会存储在你指定的Repository中
- 基于Primer设计,这是一种Github官方提供的CSS工具包(相较之下有更好的兼容性和性能提升)
- 支持暗黑模式(Dark theme)
- 足够轻量,完美兼容 Markdown 语法,没有字体缓存或 JavaScript frameworks 依赖
WHY utterances
为什么选择utterances?主要原因如上文所示,utterances 是一种基于 Github 生态孵化的足够轻量的部件,在使用同为 Github 产品 Github Pages 的前提下,使用”同源产品“能够方便我们管理资源的储备及分布。此外,”同源“意味着它比其他”第三方“产品具备更好的兼容性及运行效率,从技术选型上符合”足够使用,不需要过度折腾“的普世需求。
此外,对于国内技术用户来说有更大的便捷之处。选择 utterances 作为博客评论系统的多大技术出身,此类技术博客的访客通常也人手一个 Github 账号。因此, Github 一键授权后,“评论发布” 与 “issues 分发” 都将畅通无阻,而非像部分第三方系统,还需使用者注册额外账号获取 Token 并鉴权后才能回复,这样绕一圈非常耗时,可能有的系统站点还被墙了,部分访客无法访问。
当然,还有许多 Github 同源产品,以及一些优秀的第三方产品,这里不过多介绍了。截至目前 Hugo 支持的评论系统对比如下:
| Provider | Github Platform | Markdown | Open Source | No ADs |
|---|---|---|---|---|
| disqus | ❌ | ✅ | ❌ | ❌ |
| utterances | ✅ | ✅ | ✅ | ✅ |
| remark42 | ||||
| vssue | ||||
| waline | ||||
| twikoo | ||||
| giscus | ||||
| gitalk | ✅ |
HOW utterances
How it works
utterances工作流大致如下:当你的站点首次部署
utterances时,它会定期(频率很快)扫描你的站点,如果发现有新的留言,会依照对应的规则(title/url/pathname)在你的comments-repo里提交 issue 。比如,你选择的规则是title, 那么你的文章标题会被作为Issue Title提交到comments-repo;如果你选的规则是pathname,那么文章对应的访问路径就会成为你的Issue Title;url同理,只是在pathname前加上了域名标签。当访客(首次使用
utterances系统)评论时,需要先进行 Github OAth API 授权,涉及的权限是允许utterances控制访客账号向你的comments-repo提交留言。值得一提的是,当你首次成功部署
utterances后,它并不会自动扫描你的站点并为你所有的文章都创建一个对应的初始化 issue 发送到你的仓库,它只会监听自它被部署后新出现的评论,如果这个被评论的文章没有提过 issue,才会携带相关信息提交 issue,如果已存在 issue(该篇文章被 utterances-user 评论过),则会携带相关信息盖楼(在同 issue 下留言,而非继续创建)。当有访客来到这发表评论时,会经过如下过程:
上图 utterances-workflow 提到了几个关键节点:
comments-repo:用于存放用户评论信息的仓库意味着我们需要创建一个 Repository 存放 blog comments
utterances-bot:用于处理其他 Github 用户提交的 comment意味着我们需要在这个 Repository (
comments-repo) 中下载utterances,包含授权以及机器人一条龙管家服务。
How to use utterances on Hugo
New a Public Repository, such as ‘comments-repo’.
Change the configuration of your Hugo site-code.
# ~/config.yaml # 再次声明,本博客使用 Stack 主题作为分享参考,此主题使用.yaml 格式配置文件,且预先写好了 utterances 接口网页,意味着仅需改动配置文件就能使用。 # 如果你至此的所有环境与操作都与作者相同,那恭喜你马上就要通关了! # 如果你的主题用其他格式文件,注意语法的调整。 # 如果你的主题没有携带 utterances 脚本代码,请在~/layouts/partials/comments/provider/ 目录下新建一个 utterances.html 文件,并在里面输入下一个代码块中的内容。如何判断你的主题是否支持 utterances 呢? 查看 ~/themes/<your-theme>/layouts/partials/comments/provider/ 目录下是否存在 utterances.html 既可。 # 全局配置 params: # 留言系统设置 comments: enabled: true # 评论系统提供商。目前支持的有:disqus utterances remark42 vssue waline twikoo giscus gitalk provider: utterances # 关于 utterances 的具体配置 utterances: # repo 必填项,指向你的`comments-repo`,参照写法如 qin2dim/blog-comments 注意别加.github.io repo: <GithubUserName>/<RepositoryName> # issueTerm: 必填项,issue标题的切分规则,可写 pathname title url issueTerm: pathname # theme 必填项,评论区的主题 # 可选 github-light github-dark preferred-color-scheme # github-dark-origin lcy-dark dark-blue photon-dark boxy-light theme: github-light # label 可选项,提交的issue的默认标签,不填则不打标签。 label:// utterances.html template of theme, Stack <script src="https://utteranc.es/client.js" repo="{{ .Site.Params.comments.utterances.repo }}" issue-term="{{ .Site.Params.comments.utterances.issueTerm }}" {{ with .Site.Params.comments.utterances.label }} label="{{ . }}" {{ end }} crossorigin="anonymous" async > </script> <style> .utterances { max-width: unset; } </style> <script> function setUtterancesTheme(theme) { let utterances = document.querySelector('.utterances iframe'); if (utterances) { utterances.contentWindow.postMessage( { type: 'set-theme', theme: `github-${theme}` }, 'https://utteranc.es' ); } } addEventListener('message', event => { if (event.origin !== 'https://utteranc.es') return; setUtterancesTheme(document.documentElement.dataset.scheme) }); window.addEventListener('onColorSchemeChange', (e) => { setUtterancesTheme(e.detail) }) </script>Install utterances for your ‘comments-repo’ .
访问 utterances 为你的仓库下载执行脚本。切记仅对你存储评论的仓库下载脚本(Only select repositories)。
Git the utterances-bot to operate your ‘comments-repo’.
再次访问 utterances 授予机器人操作仓库的权限(Configure)。
Enjoy your live.
本地启动 Hugo 服务器,或者推送启动了评论功能的站点代码,直接访问你的 Github Pages,测试评论功能。

Conclusion
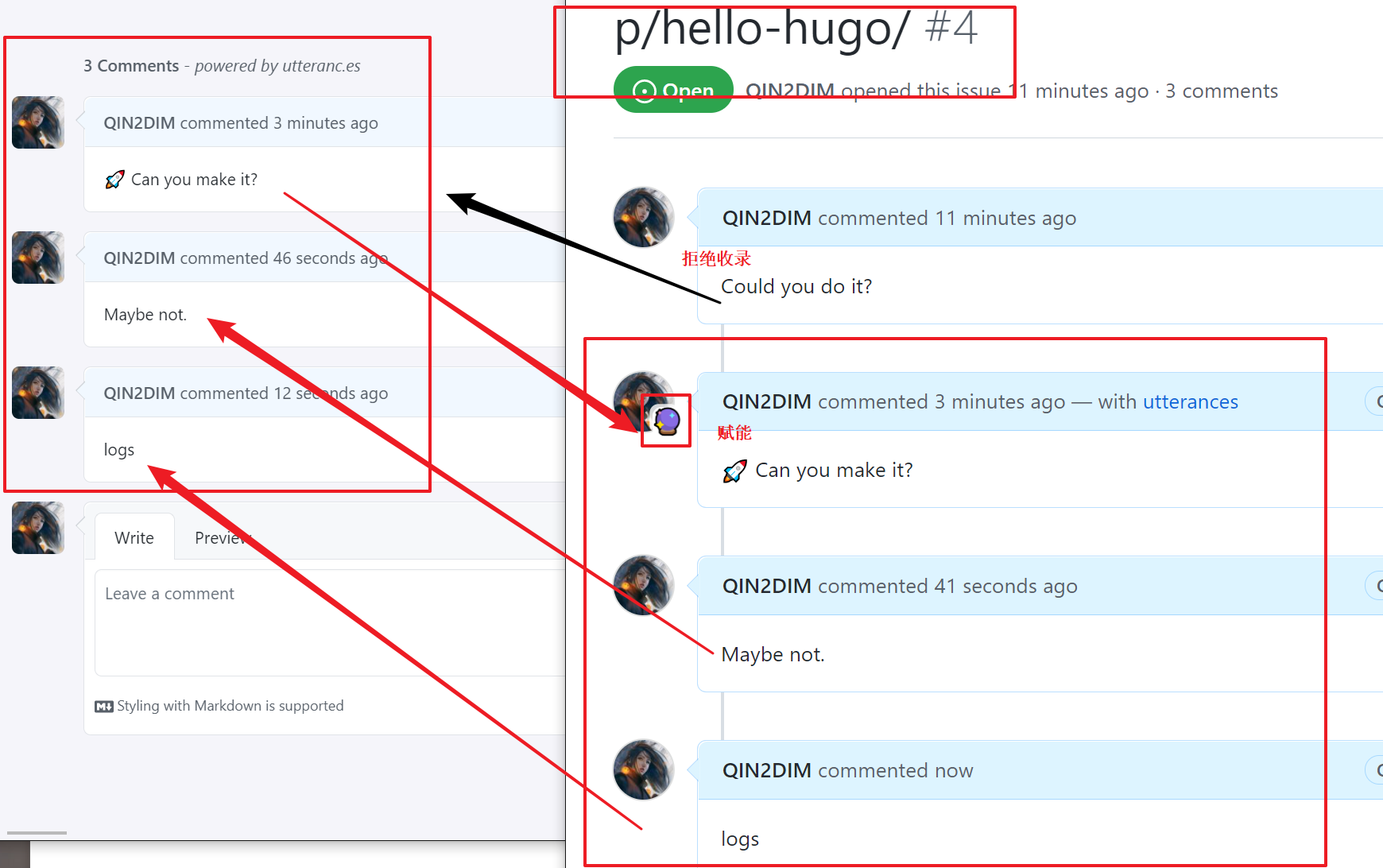
本地 hugo server 提交的评论也会被 utterances-bot 收录到 issues 中

直接在 issues 中发送的留言,也被会 utterances-bot 转发到 issues 对应的博客评论区中
值得一提的是,如果你此时正在本地运行 hugo server,有人在 issue 中发送新的留言,你能直接在 local server 中接收到这个信息,意味着你的文章评论区会直接渲染出更新的内容(如果你是 fast render 模式,需要刷新一下页面)。 同理,已经部署发布的站点也能收到这些讯息(实时更新)。

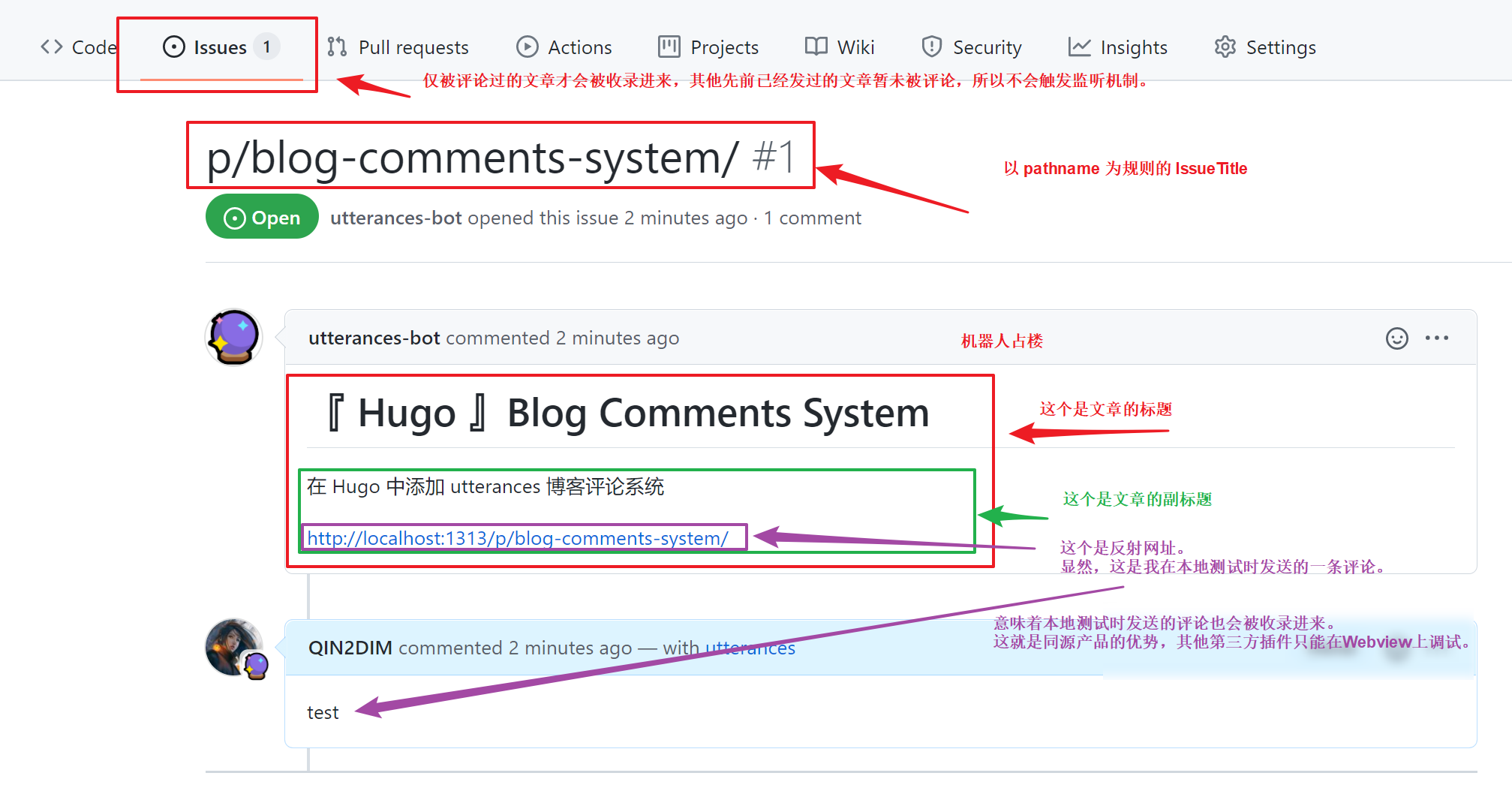
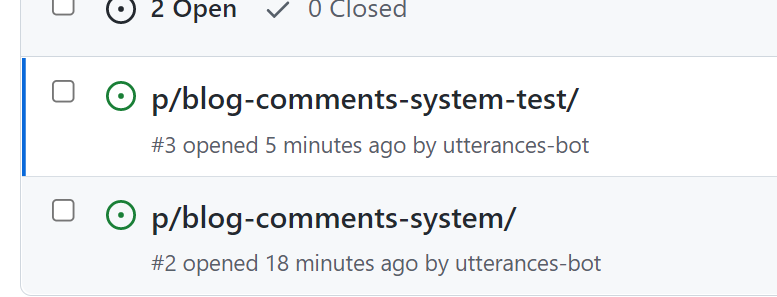
从 utterances-bot 被成功部署的时刻算起,被评论过的文章才会被映射成 issue 收录进 comments-repository 中
作为仓库的创建者,你有权删除任何 issue
一个已创建的评论 issue 后被删除,其盖楼评论会一起消失,意味着 issue 对应博客下的所有评论都会被瞬间清空。
作为仓库的创建者,你有权 close/reopen 任何 issue,但这并不影响评论系统的正常运转
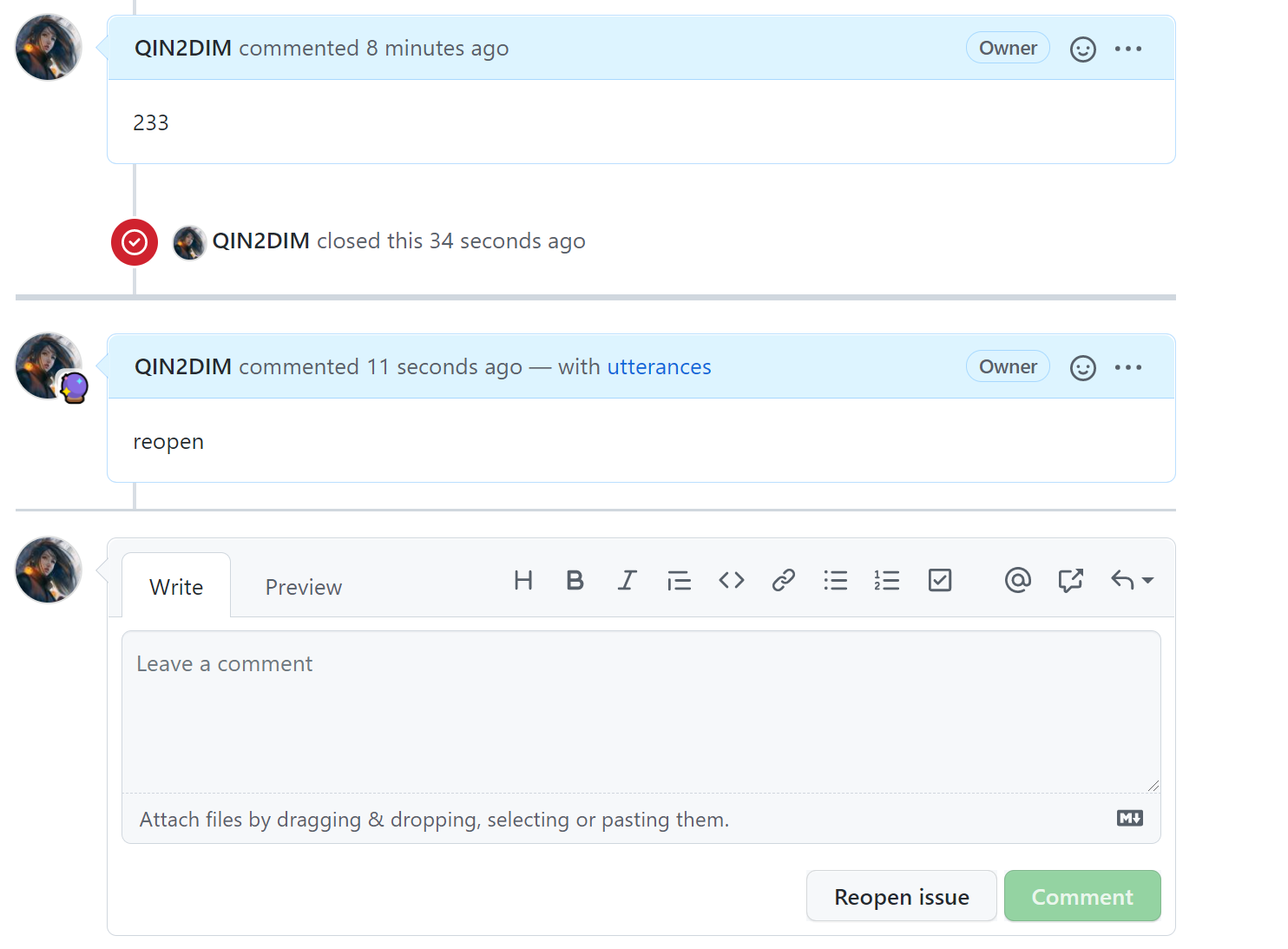
如下图所示,作者先手动关闭了一个评论 issue,观察到稍后在博客中的留言依然可以被转发进来。此时 issue 仍保持
close状态,并不会因为有新的动态而reopen。
同样,从
closed issue中发的言论,仍会被同步到 issue 对应的博客评论区中,如下图所示。
从 issue 中被删去的留言,在 issue 对应文章的评论区中的留言也会被同步删除
但是在博客中确无法找到删除留言的元素,意味着博客留言者想要移除/修改自己已发表的评论,需要到 comments-repo 仓库这里修改。
映射网址无法自动调整
还记得Conclusion 的第一条总结吗,机器人会提供一条反射信息,是一个直接指向该篇博客的访问链接。通常情况下这时正常运作的,但如果这篇文章的第一条评论是你在本地测试时直接在 hugo server 上发送的,那反射信息就会如图中显示的那样指向http:localhost:1313/xxx,这是一个非常糟糕的情况,后续作者在部署站点上更新的评论,依然无法让机器人自动调整反射网址。如果你这么做了,你可能手动修改issue中的反射信息,否则他无法指向正确的博客链接。
机器人提供的反射域名并不会因为你设置了CNAME而有所改变,依然会是
https://Yourname.github.io/xxxx。
utterances 具备一定的“跟踪”能力
如第一条 Conclusion 所示,当你的文章被标记收录后,机器人会提供你的文章标题以及副标题信息。即使你未来改变了这些信息(title,description),issue中的已被提供的这些信息不会自行变更,但这并不影响评论系统正常运行。
但如果你修改了文章的
slug也即修改了文章对应的检索路径(重启本地服务器后生效),这篇文章挂载的评论信息会“丢失”。同样,你在更新了 slug 的文章发送的评论,会被机器人以新的 issue 提交到你的 comments-repo,显然,首层占楼的反射信息指向了你变更后的博客网址。

utterances 跟踪你的网址而非你的标题
是的,猜想是对的。当你将文章的
slug改回去后,这篇文章所挂载的评论区又回来了。意味着只要不删除 issue,评论信息并不会真正 “丢失”。换句话说,你可以随意修改文章标题以及副标题,但不要随意修改文章的网页路径
slug,这是一项危险的操作,除非你做好了数据迁移的准备。在 comments-repo 中人为提交的 issue 会作为评论被同步到对应的文章中吗?
答:不可以!但是,只有第一条不可以!
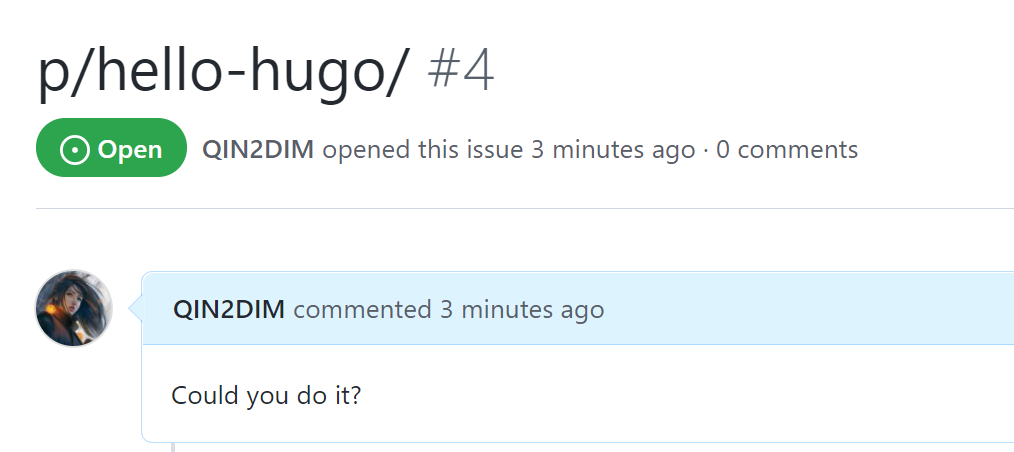
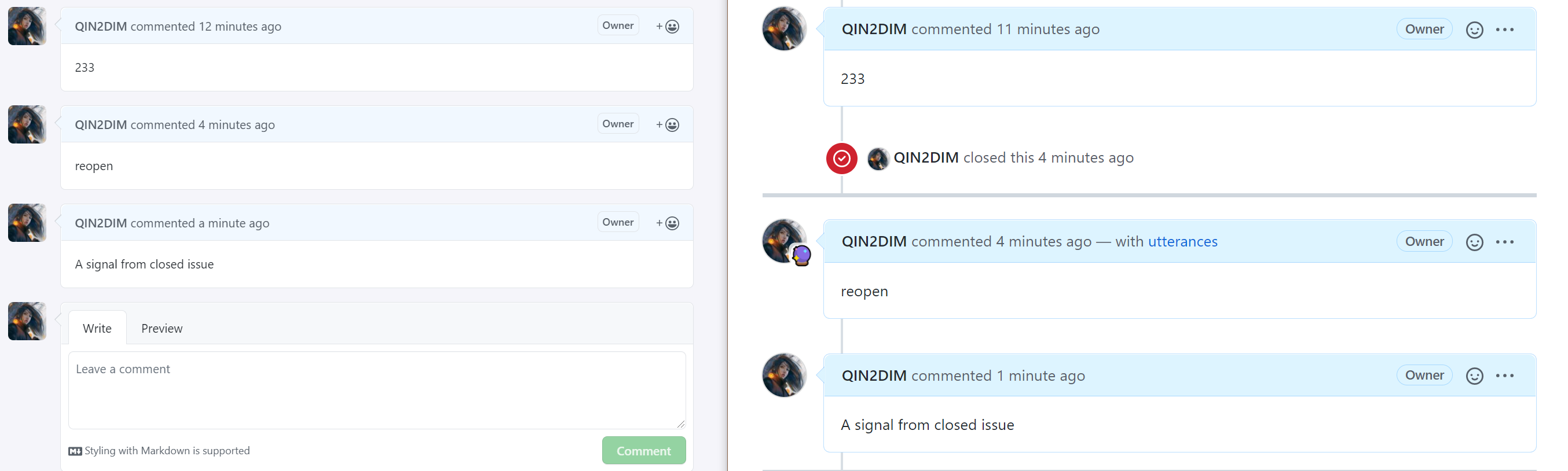
以下为一条规则正确的 issue ,他被正确指向作者的“Hello Hugo”这篇博客,创建 issue 时发送了一局“Could you do it?”在博客评论区中没有提现。而后作者在同个评论区中发言“:rocket: Can you make it?” 却能经过转发,体现在 issue 中,可以看到作者头像右下角出现了 utterances 的标志。之后,作者在 issue 中连续发送的两条消息都能被转发到博客评论区中。